 In this blog post, we talk about how we created a knowledge graph-powered out-of-box metaphacts Resource Hub that integrates with our content management solution. We also discuss how you can achieve a similar integration with your CMS while reviewing the KompAKI knowledge hub, as another example.
In this blog post, we talk about how we created a knowledge graph-powered out-of-box metaphacts Resource Hub that integrates with our content management solution. We also discuss how you can achieve a similar integration with your CMS while reviewing the KompAKI knowledge hub, as another example.
Building a knowledge graph-powered Resource Hub
Knowledge graphs are known for representing complex data structures and encoding raw data with meaning through semantics and are often used to facilitate advanced data analysis and support a wide variety of business use cases. However, they are also capable of driving solutions you might not have expected, such as powering a robust resource hub on your website!
By integrating a knowledge graph with a Content Management System (CMS), you can extend the value of your content and significantly enhance user experience. In this blog post, we talk about how we created a knowledge graph-powered out-of-box metaphacts Resource Hub that integrates with our content management solution. We also discuss how you can achieve a similar integration with your CMS while reviewing the KompAKI knowledge hub, as another example.
Table of contents
What is a resource hub?
Publishing resources online is an excellent way for any business to reach new audiences, educate visitors about current services and offerings, and empower existing customers to advance their skills and knowledge around relevant subjects.
A resource hub (or content hub) refers to a dedicated web page providing access to all the publicly available content resources offered by an organization or business, like a digital library of your content. These content items can come in the form of blog posts, case studies or product videos, where you can expand on ideas and topics related to your products (e.g., how-to guides and tutorials) or share educational material about your industry (like our back-to-basics blog post on The Importance of the Semantic Knowledge Graph).
Traditionally, these resources are maintained and exposed to end users using a CMS like Wordpress or Joomla. Unlike most site product pages where brevity is essential, a resource hub provides a one-stop access point to deeper learning about your company and your products.
If you don’t already have a resource hub on your website, here are five reasons why you should consider implementing one:
-
Centralize content to one page. By consolidating content to one page or portal, user navigation of your site becomes more seamless, increasing the likelihood of users exploring your website and discovering more information about your products and company.
-
Improve brand awareness. Creating a content hub improves the search engine optimization of your site, increasing the visibility of your site pages on search engines like Google, thus making your company more discoverable to potential customers.
-
Can reduce the number of customer support tickets you have. By offering users a place to find answers to their questions, a resource hub can help alleviate some traffic from customer support.
-
Showcase customer success stories. You can use it to showcase customer success stories and provide examples of possible use cases for your product or service.
-
Helps customers improve their knowledge and use of your product or services. By offering detailed and comprehensive information about your product, you are helping users effectively use and understand the product better.
The metaphacts Resource Hub

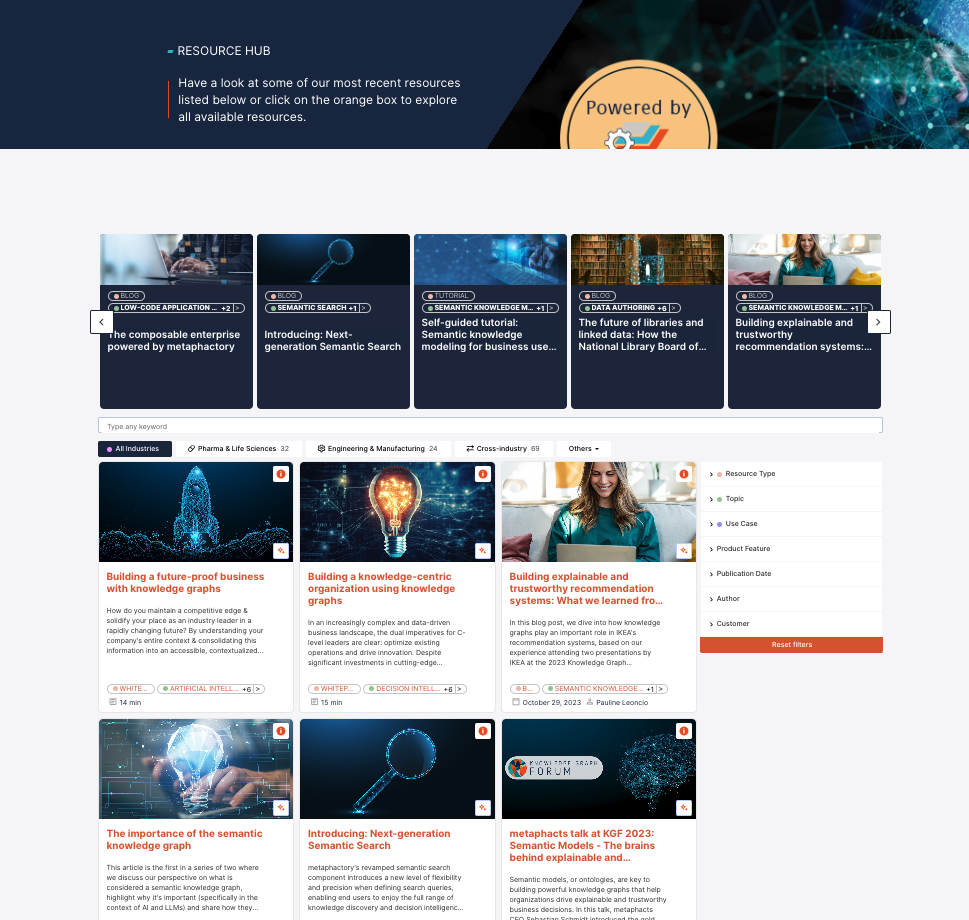
The metaphacts Resource Hub comprises a digital repository of available metaphacts resources that visitors can use to learn about our products and services, read customer success stories, or discover educational material around knowledge graphs and the semantic web. The defining feature of our resource hub is that it is built using a knowledge graph — specifically metaphactory, our knowledge graph platform.
If you don’t already know what a knowledge graph is, we wrote about it in a previous blog post and defined it as:
“Large networks of entities representing real-world objects, like people and organizations, and abstract concepts, like professions and topics, and their semantic relations and attributes.”
With metaphactory, we were able to build a metadata management system and curation interface to enhance our existing CMS, enabling us to provide visitors with a knowledge graph-driven public user interface with extended capabilities, as well as easily manage resources through an internal management system. While CMSs are useful in storing, organizing and publishing content within internal and external systems (like a company website), layering a knowledge graph on these interfaces offers additional features, such as advanced filtering and ranking, as well as support data publishing and extendability, among many other things.
We also wanted to embody our ‘eat-your-own-dog-food’ philosophy and our Resource Hub demonstrates just how simple it is for any organization to create and manage an all-encompassing knowledge graph-based content system.
Challenges with existing CMS solutions
Most of the CMS solutions on the market (if not all), operate using a relational database, which comes with limitations despite being widely used.
High cost of build
A significant constraint of this system includes the typically high cost of building an intuitive search and exploration interface, coupled with the challenge of managing ongoing maintenance and updates. These configurations can consume a significant amount of time and financial resources to create and maintain.
Rigid data structure
With a typical CMS, you could be restricted to following a rigid data structure that is not adaptable to your use case needs nor is extensible to include new resource types, attributes, etc. For instance, when we were categorizing case studies by use case, the Categories feature within our CMS prohibited us from assigning multiple categories to the same resource, even if that case study related to two different use cases. While we could have used the Tags feature in our CMS, it lacks the hierarchical structure and control that semantic Vocabularies can provide.
External data integration
In a CMS-only-based resource hub, there is no (easy) way to integrate external resources, such as resources featured on 3rd party platforms and websites. You would always need to create a duplicate page in your own CMS that you could link to, to display these items. For example, when we wanted to include videos we’ve published to YouTube, we couldn’t link a card in the resource hub to the actual Youtube video, but instead had to create a page on our website solely to display the video, which we could then link, resulting in an additional and unnecessary step for visitors (plus more maintenance for us).
Lack of structured data publishing
Another shortfall of current CMS solutions is that none offer data publishing based on schema.org, which means having to manually add schema markup to your pages in the CMS or integrate with yet another tool to do so. The number of adequate tools that can support schema markup is too few and far between. Those that do exist provide a pure schema markup functionality with minimal to no way for leveraging this markup to drive the user experience.
By creating a metadata management system to support our CMS solution, we could accommodate our desired features, and ensure our content platform supports the unique use cases and information needs of our visitors.
Why enhance your CMS with a knowledge graph?
While conventional resource hubs are great at centralizing content and making it accessible to public audiences, leveraging a knowledge graph for your resource hub offers several unique features that can help you achieve your business goals.
The foundational pillar of a semantic knowledge graph is an ontology, or semantic model, which “enriches data knowledge graph(s) with context and meaning that humans and computers can interpret.”
When used for a resource hub, the semantic knowledge model adds contextual richness to your resources that otherwise become lost during employee turnover or are left buried within documents and emails. This added contextual meaning is the basis that serves complex functionalities within the system, like flexible filtering and semantic search. These are functions that are incredibly valuable for our visitors who come from a mix of industries and have a range of interests and motivations. metaphactory leverages this model and can expose data through an intuitive visual interface for public viewing and for back-end management. We also wanted to improve the visibility of our content on search engines through data publishing using JSON-LD, a feature also supported by metaphactory.
Here’s how a semantic knowledge graph enhances a resource hub through improved user experience and increases the efficiency of your content curation efforts.
Metadata consolidation
Content is likely stored on several systems, websites or pages, which can make it difficult to load your resource hub with all the necessary content you need. Normally, this would be a manual process, requiring the individual uploading of content and often a duplication of the resources that already exist elsewhere. With a knowledge graph-resource hub, you can aggregate metadata about content from disparate sources into a central system that provides an easy way to explore and find relevant resources, while the actual resource pages (e.g., a blog post or a PDF case study) still reside at its original source.
Improve visibility on search engines
Part of the value of your resource hub gets lost if your target audience can’t find the content they need. You’ll need to employ a few strategies before search engines can discover your content pages and place them on the front of the search engine results page. One strategy is leveraging publicly available ontologies, like schema.org, a standardized ontology that search engines can understand, with your knowledge graph. The standards-compliant underlying semantic knowledge model of a knowledge graph enables you to use this ontology to structure your metadata about resources, ensuring its visibility on search engines.
Drive a user interface with powerful search functionalities
Leveraging a knowledge graph allows you to drive the user interface and build flexible, use-case-specific exploration interfaces based on the underlying semantic model. Visitors will be able to filter content or select from defined categories.
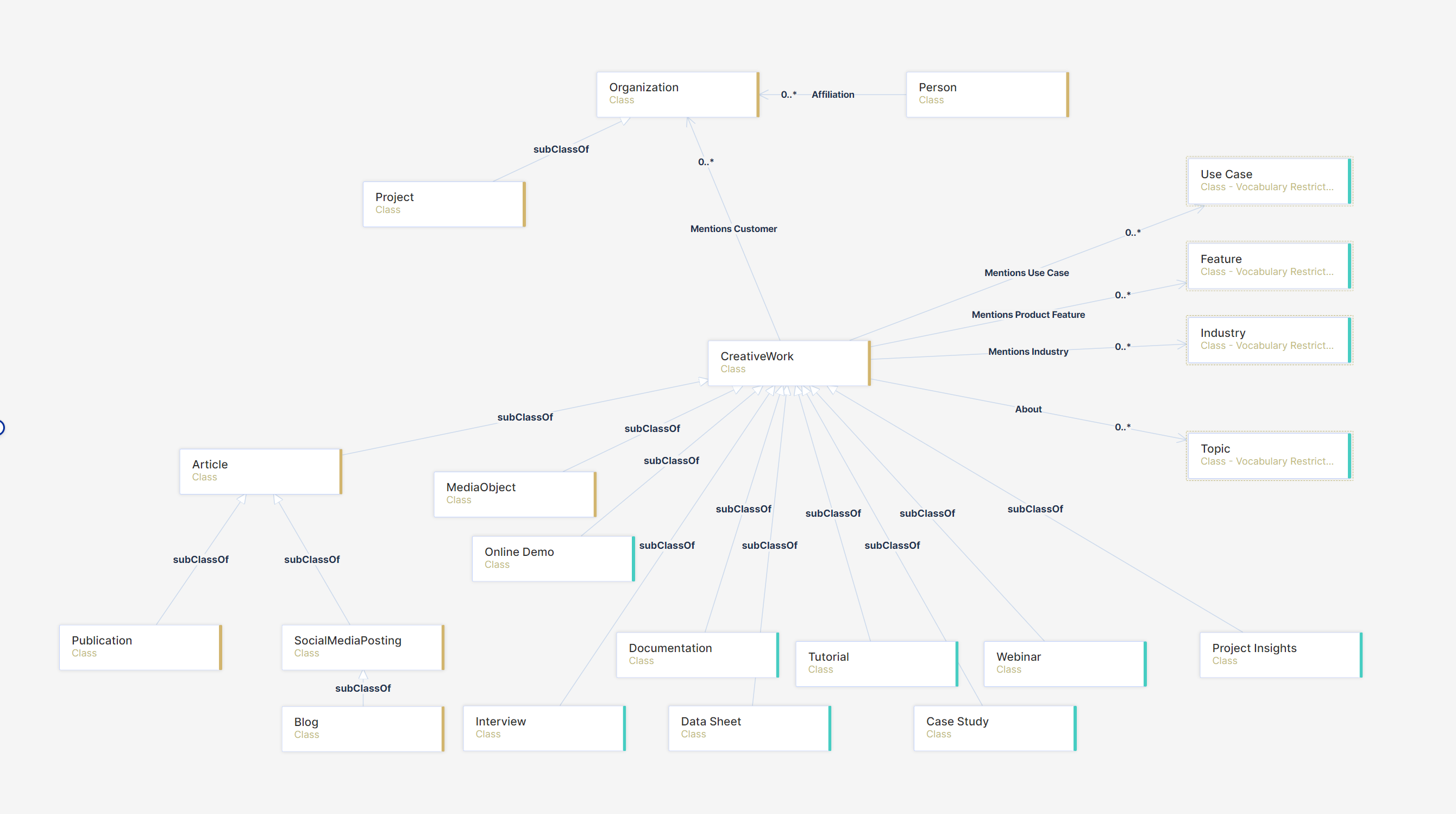
While for the metaphacts Resource Hub, we view it from the “creative work” perspective, our data is mapped to a semantic model so it is very easy to also explore from a different perspective and even integrate with more data sources in the future and provide a comprehensive view of all data. For example, we could integrate information about upcoming events, allowing users to explore the hub by searching for an individual event, while also displaying other resources related to that event.
Extendability and scaling
The underlying semantic knowledge model can be extended to support other use cases, leveraging the data and work already done to build the initial model. You can also integrate new data sources or plug your data into existing systems for additional contextualization (e.g., via a sidebar on web pages), making it flexible for your use case if you want to scale.
Leveraging a knowledge graph for your content hub is crucial for an organization to deliver exceptional customer service and expand its reach—all of which are achievable through metaphactory. Moreover, in contrast to using a standalone CMS solution, a knowledge graph-based resource hub, such as the metaphacts Resource Hub, is capable of sophisticated customizations without requiring any additional expenses or labor for interface development. While CMS’ may offer foundational functionality, these are often rigid and constricting - requiring significant resources to customize.
Building the Resource Hub
We now offer an out-of-the-box Resource Hub application as an extension that runs on metaphactory, that can be easily customized and deployed to fit your use case. Below, we outline how the metaphacts Resource Hub was built, explore the out-of-the-box app solution and how you can use it to create your own resource hub. When building our knowledge graph-powered Resource Hub, we followed the same protocols we instruct our users to use, to ensure we’re providing users with the best guidance and experience possible.
Create a semantic model

First, you need an ontology, and rather than building one from scratch, we leveraged (and extended) the schema.org ontology, because it allowed us to conduct structured data publishing to search engines. We used the schema.org ontology to formally define our data (e.g., blogs, publications or case studies), and extended it by adding new subclasses under ‘CreativeWork’, included new attributes and relations, and applied vocabulary restrictions to certain classes to better classify our data.
Organize terminology in hierarchical vocabularies
We created our new vocabularies to hierarchically structure the terminology for the use cases, industries, topics and metaphactory features referenced in our resources and included synonyms and cross-vocabulary connections that would allow to answer complex questions. The vocabularies you need will differ for every organization, depending on your business function, goals, industry, etc.
Build the interface(s)
In the next phase, we tackled the content interaction for consumers and curators by creating two interfaces.
Data curation interface
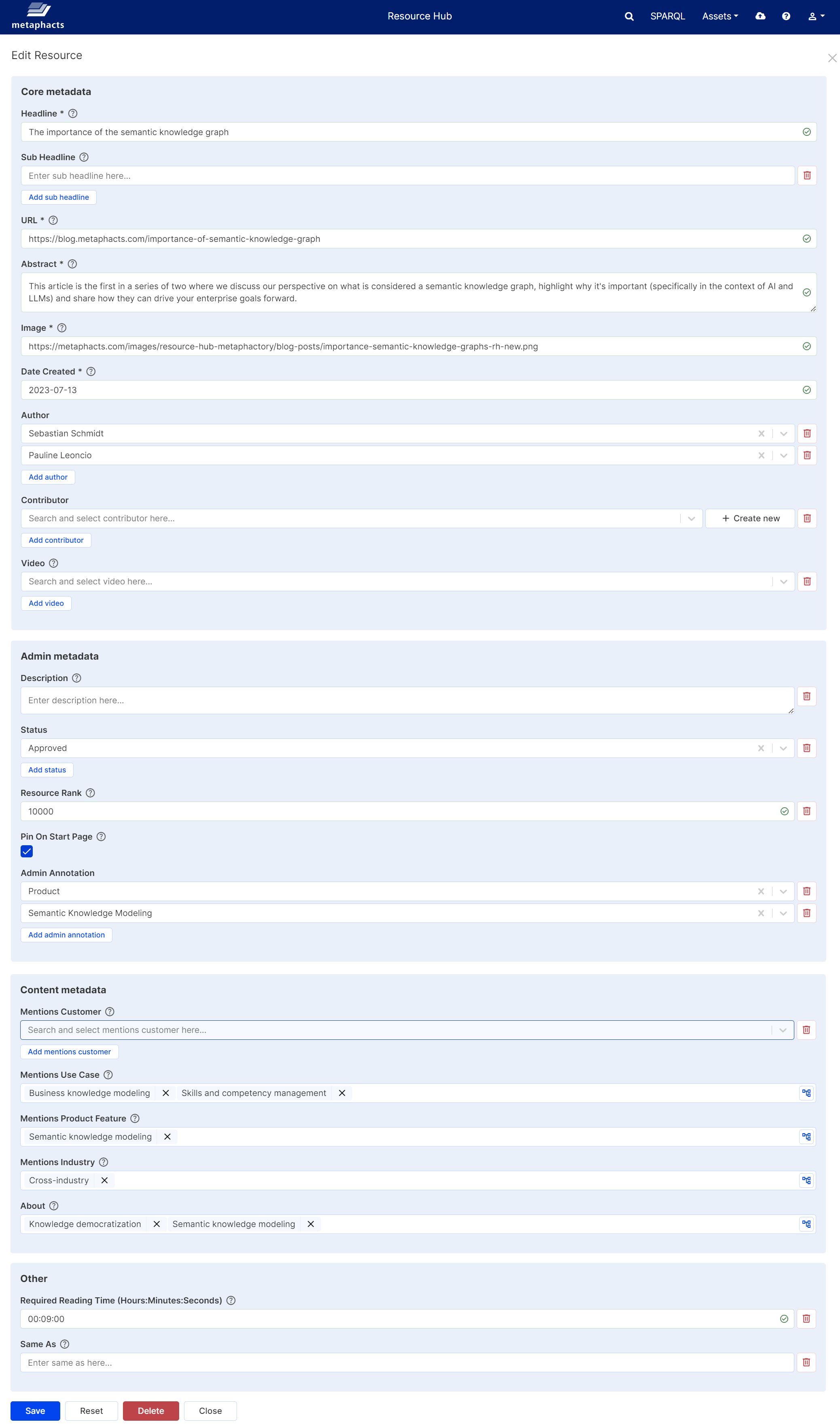
The first was a data curation interface that enables us (or whoever is responsible for maintaining the resource hub) to seamlessly manage the metadata about our resources behind the scenes. This interface layer is entirely driven by the underlying semantic model of our knowledge graph and enables us to manage the metadata that will be displayed to end users when exploring and exposed to search engines.

It also includes a sophisticated ranking and sorting mechanism that defines the criteria based on which resources are sorted on the overview pages, as well as the interface for managing and extending our vocabularies and our ontologies to accommodate new use cases.
End-user interface
The final, end-user interface is a versatile and multifunctional display for users to interact with our data, including features such as:
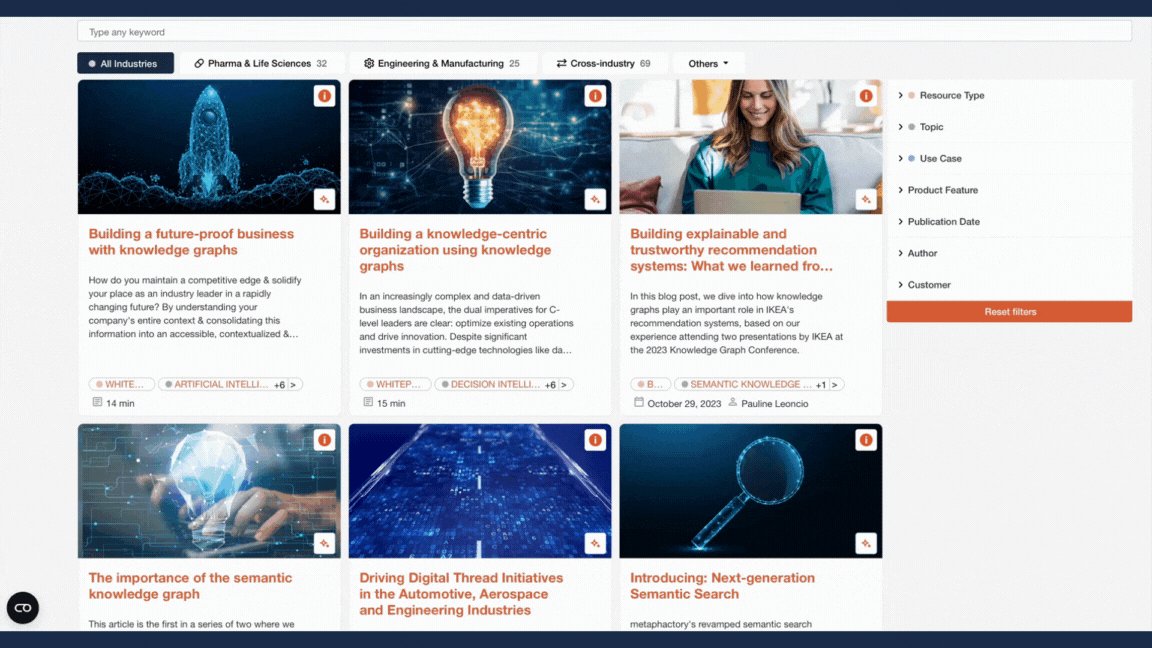
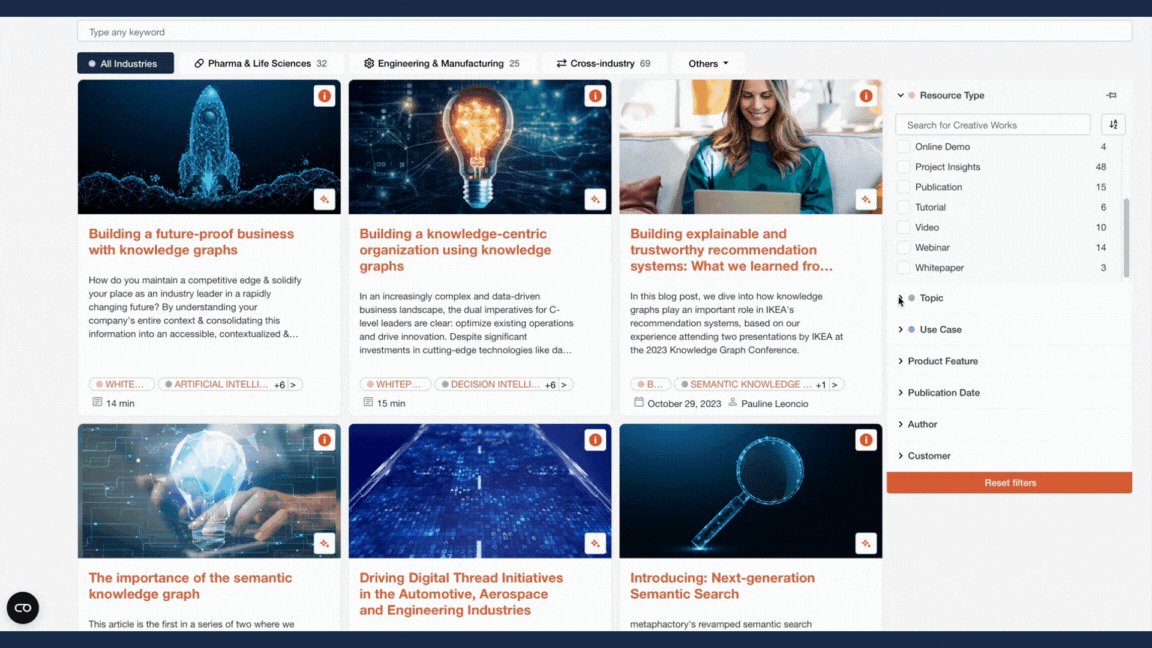
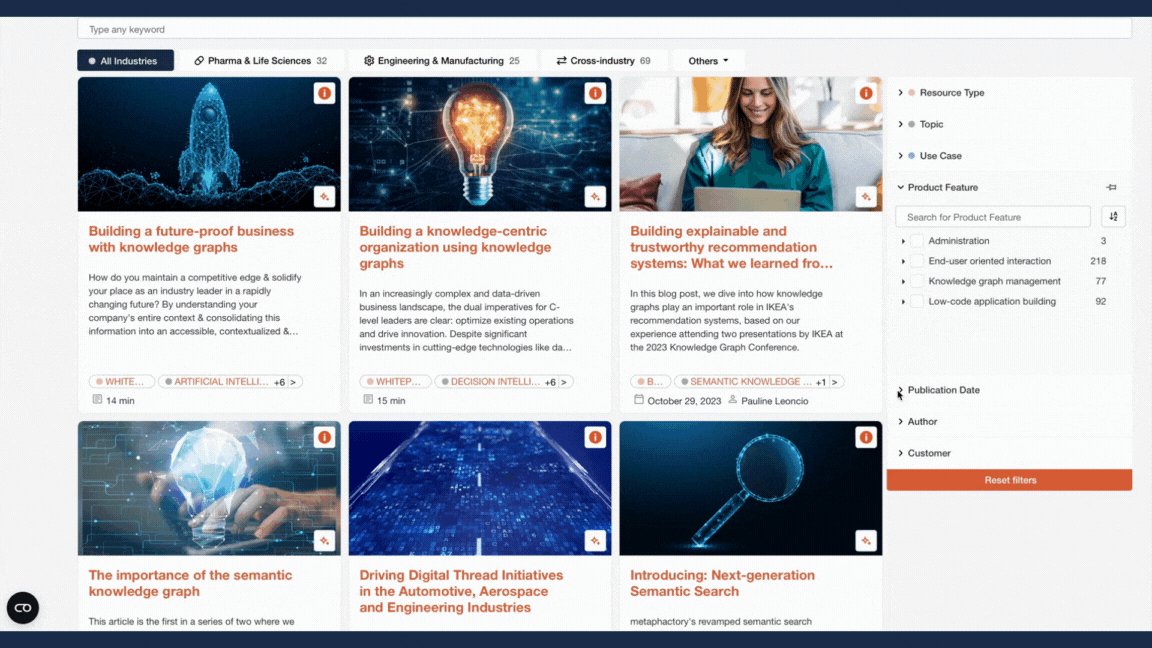
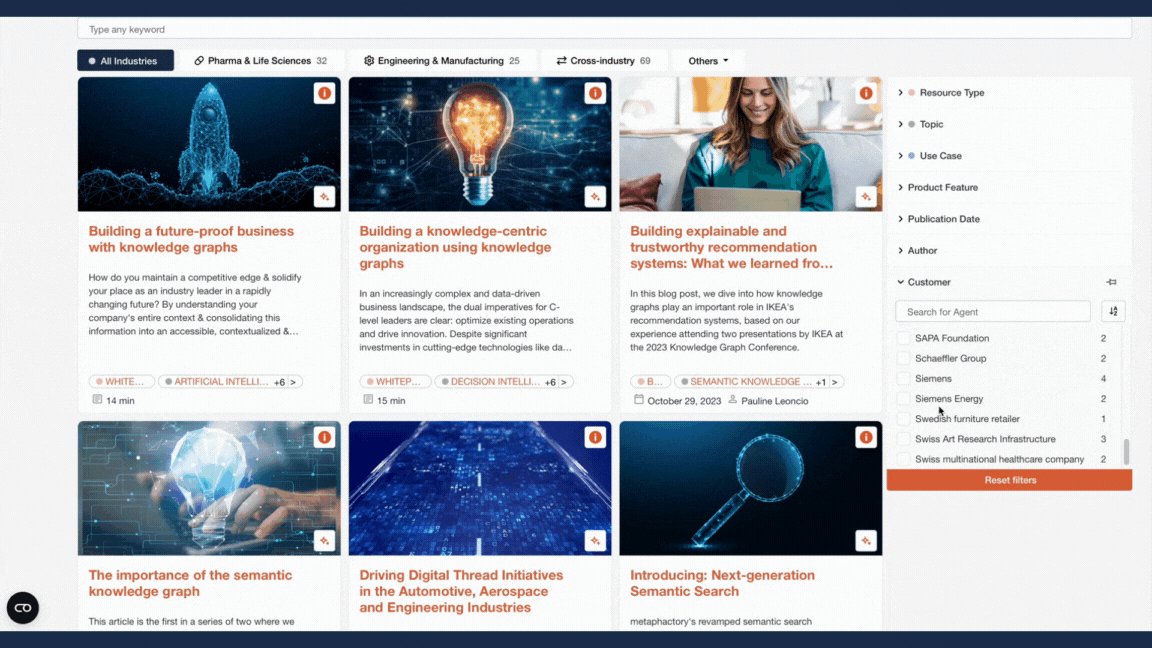
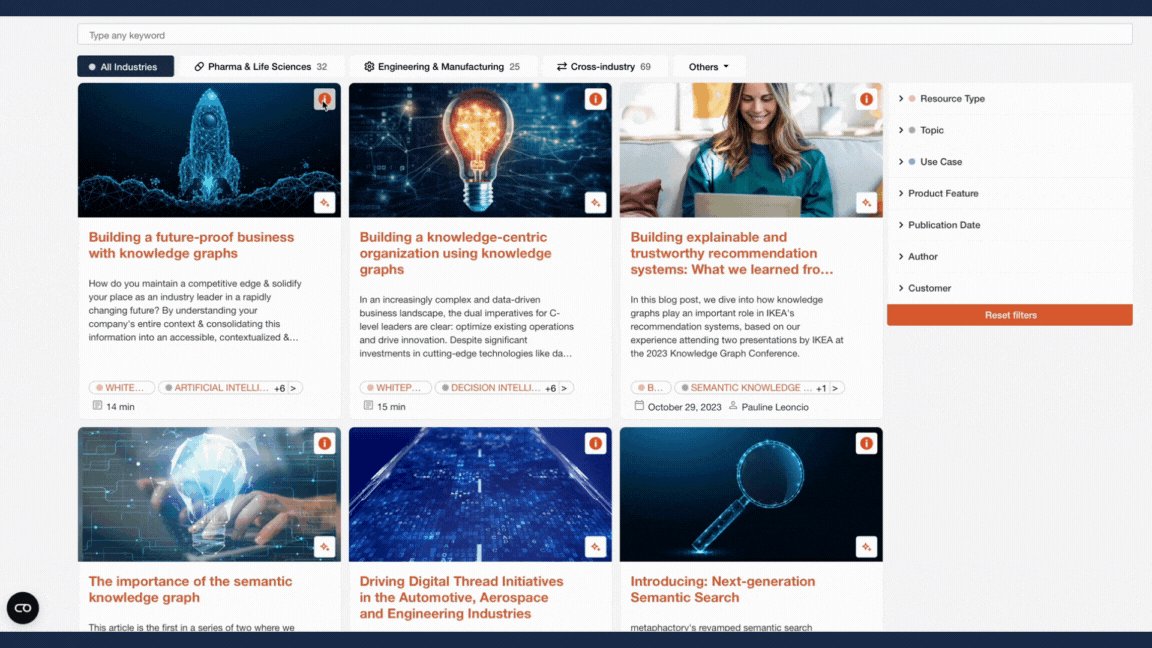
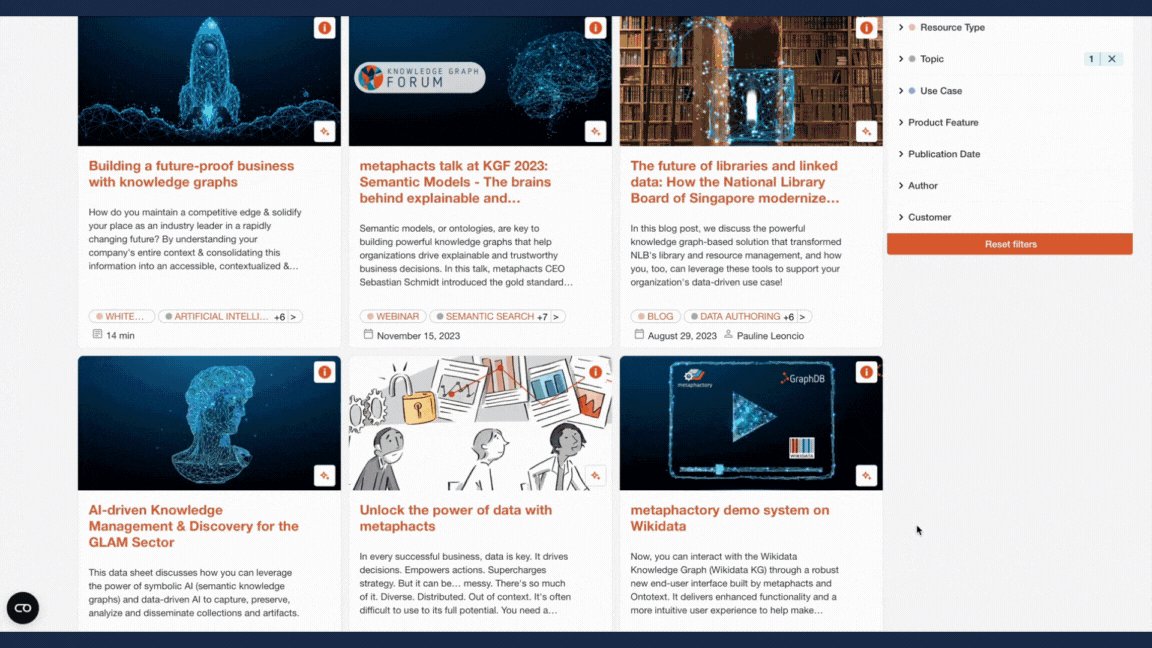
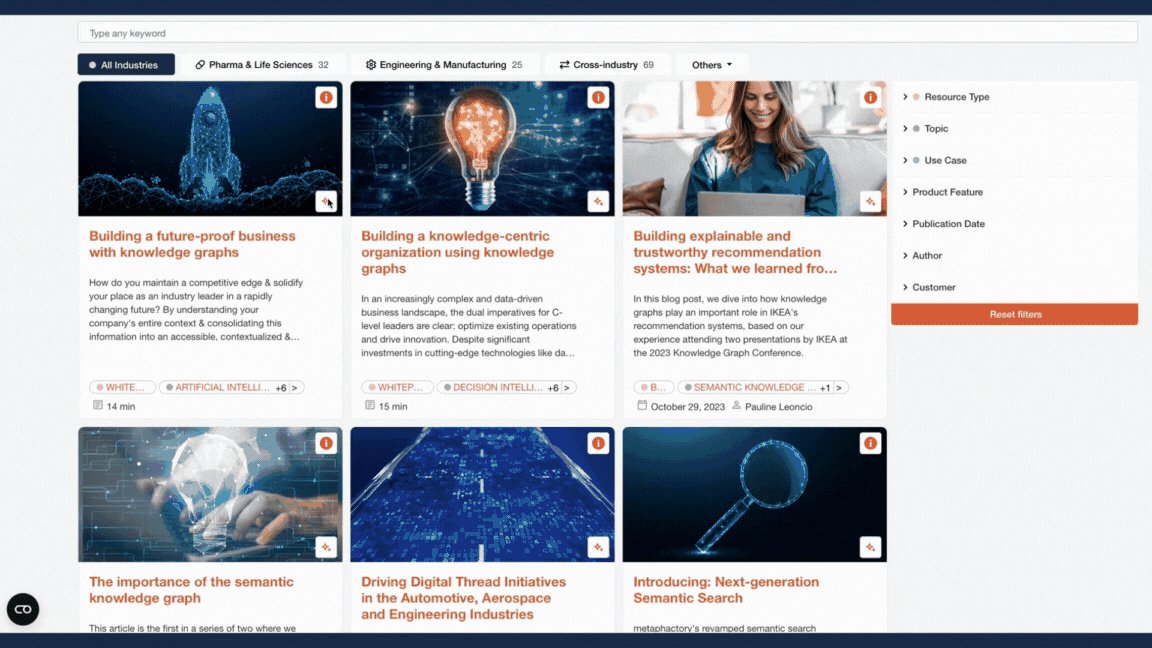
Advanced filtering and search

The metaphacts Resource Hub is a playground for the curious mind. The search and filtering available enables users to precisely locate the content they need. It’s based on the metadata available in the system so that users can find relevant articles by filtering by industry coupled with filtering by ‘resource type’, ‘topic’, ‘use case’, and more. As users toggle the different filters, they can narrow down their search.
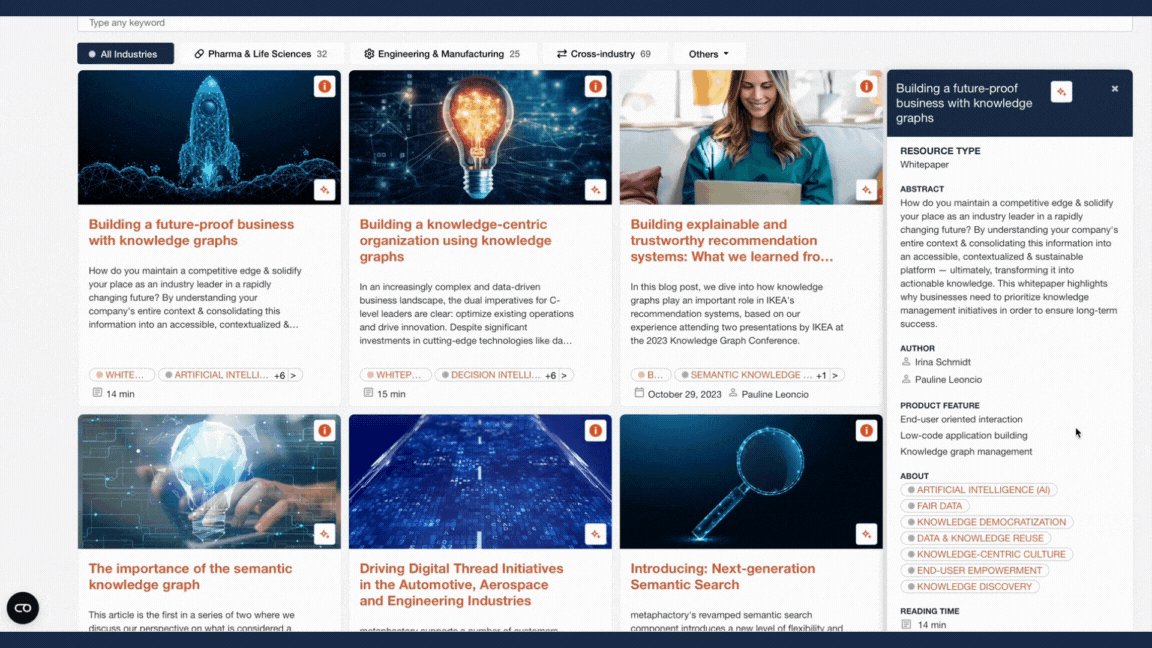
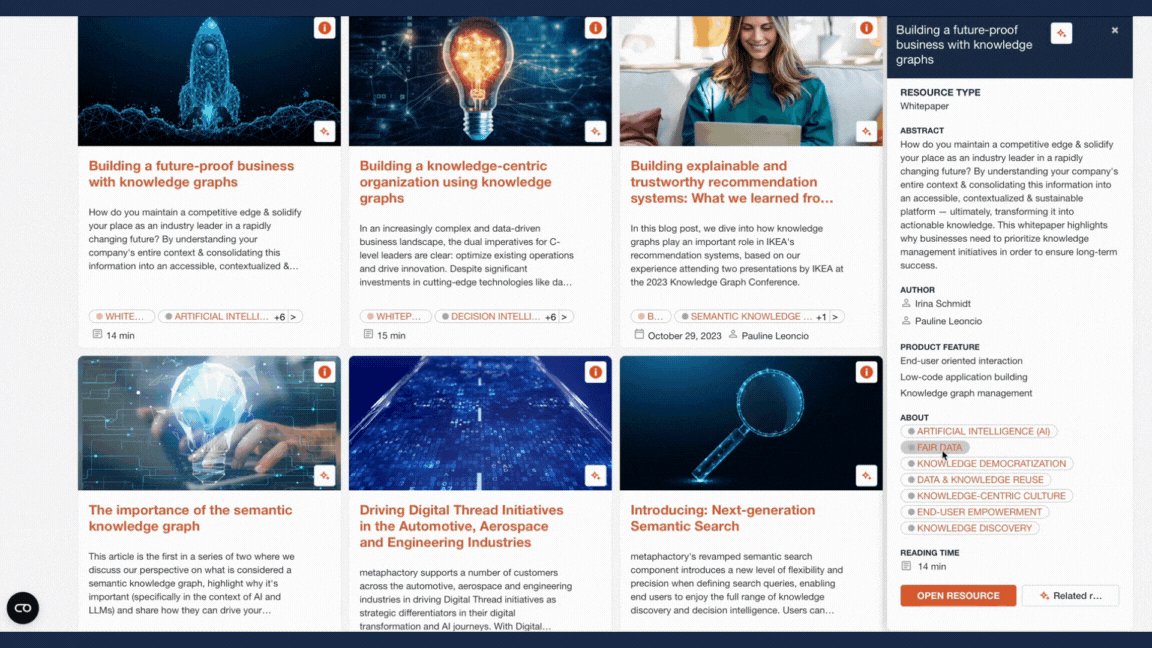
Detailed knowledge panel

Unique to our Resource Hub is a knowledge panel display that appears when users click on the ‘info’ icon of an article. Within this knowledge panel, we display the most relevant metadata about a resource to end users, such as an abstract, the author, clients referenced or product features mentioned, so users can quickly gain an at-a-glance understanding of the contents of the resource before deciding to read it.
Using “pills”, it also features information about the topics of the resource, as well as the use cases and industries it references or applies to. These pills are clickable so that you can find other articles of the same category or simply explore new topics of interest.
Related resources

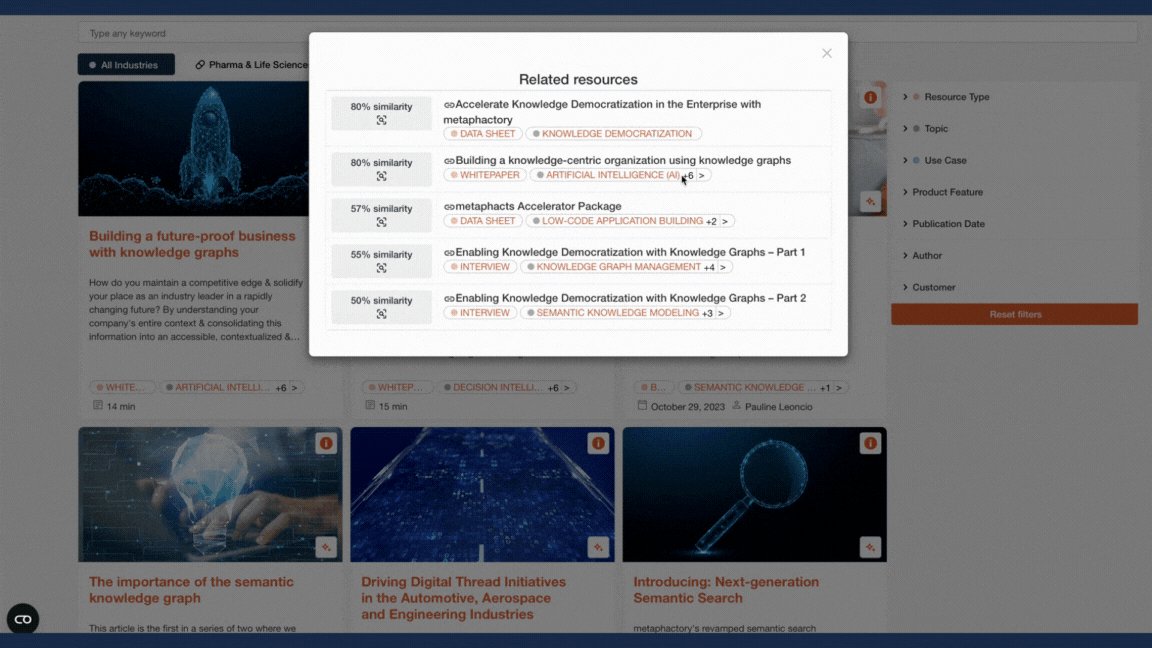
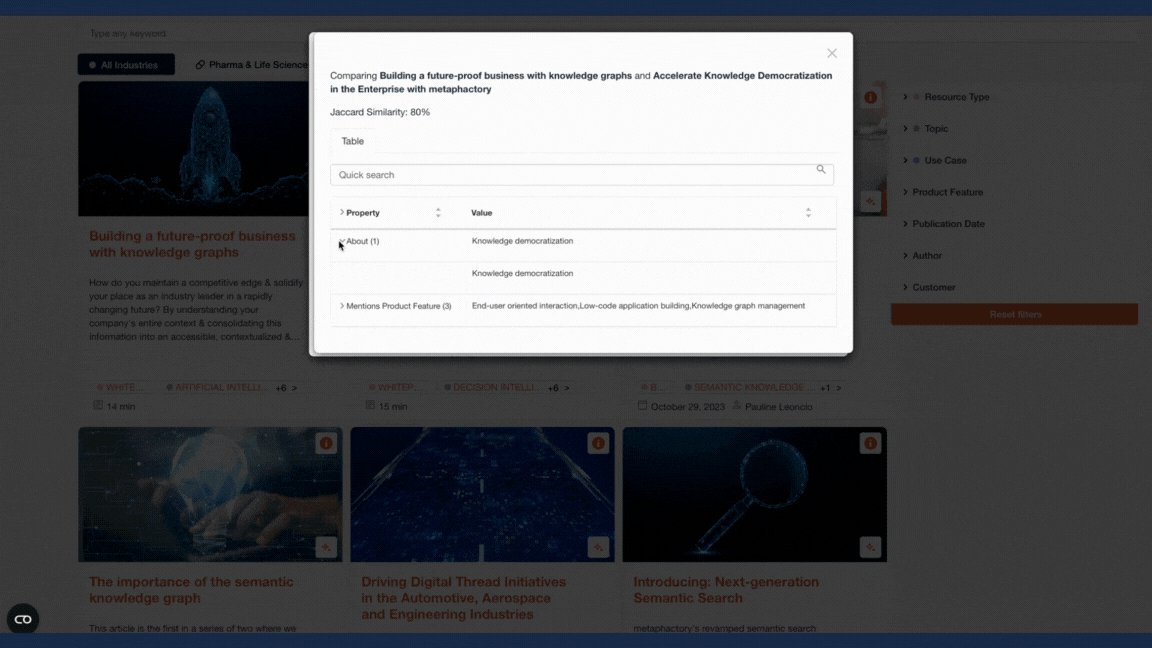
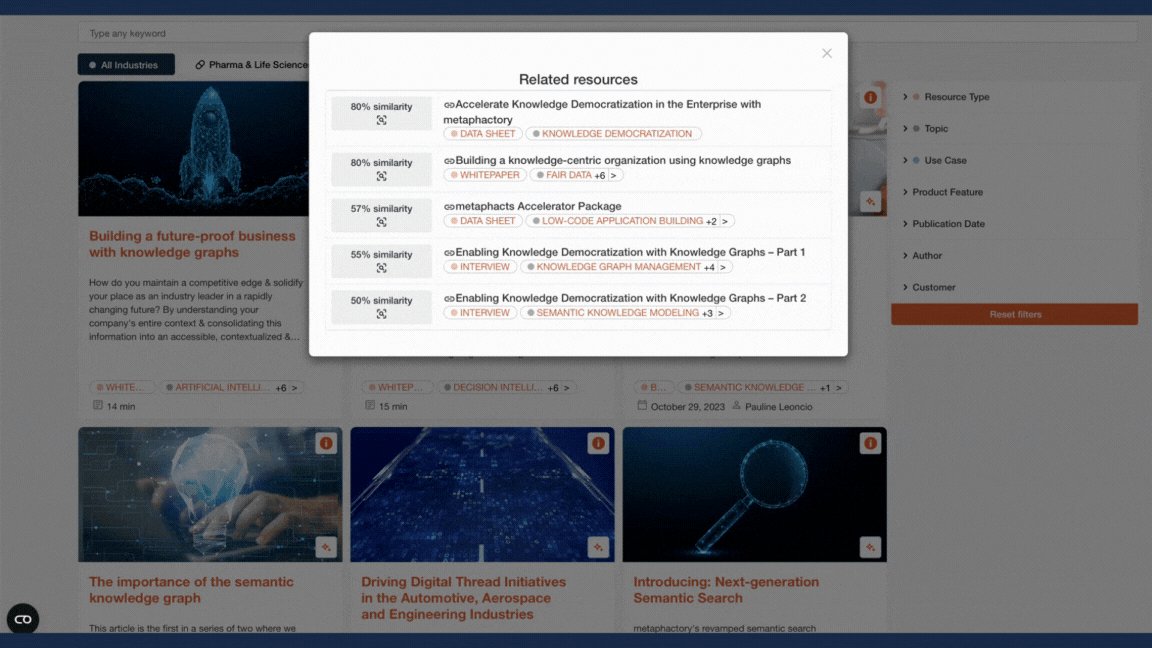
An experimental feature we’ve developed and will expand upon in the UX with the next release of the Resource Hub, is the related resources feature. By selecting the star icon of an article thumbnail, you’ll find suggestions for related resources with a percentage match system. We created an internal ranking system calculated based on certain criteria and attributes (e.g., topic, use case, product feature) to determine which articles are most relevant to the one on display, making it easier for readers to discover more relevant and helpful resources for them. Because of the curated vocabularies that drive these attributes, the recommendations are highly accurate.
Additional features
- Featured articles: we were also able to feature a selection of curated articles as the top display, to direct readers to the articles that are most up-to-date or might be most relevant to users when accessing the Resource Hub.
- Keyword search: Visitors can also search for articles using our keyword search tool, to find content with titles or abstracts matching the keywords entered.
This interface was then embedded into the metaphacts website so that it could be easily found by anyone visiting the metaphacts site. While these are the components we wanted to include for the Resource Hub, not all look or work the same. The out-of-the-box resource hub app is highly customizable and flexible and can be configured to fit specific needs or corporate branding guidelines, for example, as seen with the KompAKI knowledge hub. In the future, our plan is to extend the Resource Hub by integrating AI capabilities and introducing features such as natural language queries—which we also plan to incorporate in the KompAKI knowledge hub.
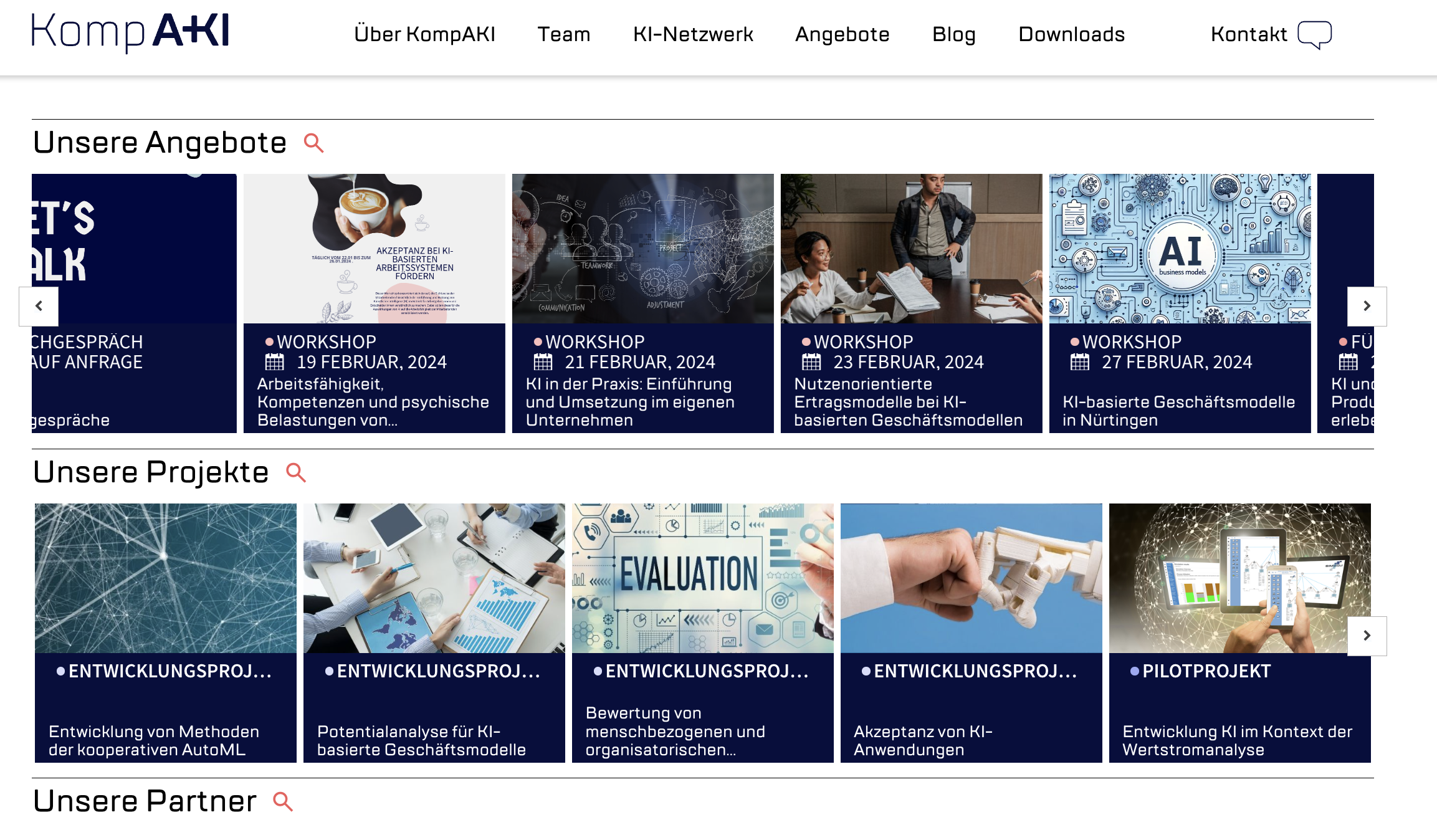
The KompAKI knowledge hub
KompAKI is an applied research project focused on exploring AI-based solutions in the world of work. As a partner of the KompAKI project, we created the KompAKI knowledge hub based on the generic metaphactory Resource Hub app, which was originally built within KompAKI. This hub serves to streamline events, projects, papers and project results through a central page, which is embedded and made accessible on the homepage of the KompAKI website. By presenting information through a Resource Hub, we are able to equally increase the visibility and awareness of KompAKI projects and papers created by the many partners involved in the project, all of which have contributed their own research.

Unlike the metaphactory Resource Hub, the KompAKI Knowledge Hub is mainly focused on representing the various projects being conducted by partner groups. There are several ways that we customized and extended the metaphactory Resource Hub app to support the KompAKI use case, for example, we built a layout that organizes individual resource pages by events, projects and partners. Moreover, we configured the UX/UI of the KompAKI Knowledge Hub to reflect its corporate identity and incorporated brand elements such as specific colors and font types. A valued feature of the KompAKI Knowledge Hub is our editorial workflow, which offers two user groups (creator and contributor) options to better manage permissions around creating new data, editing, publishing and giving approvals, thereby establishing a safeguard for resources within the knowledge graph and what is displayed on the interface. These different levels allow for collaboration with other partners and contributors while implementing guardrails that protect the quality of the KompAKI Knowledge Hub.
Additionally, it provides greater transparency around the work progress via status options like “Draft” or "Approved", and clarity around individual responsibilities through a task list. This workflow is particularly helpful when building the KompAKI Knowledge Hub since we were collaborating with many different stakeholders. Because the project presented many resources we hadn’t seen before, we had to design a new model and introduce new classes and concepts, and ensure that we could configure new forms and custom resource displays from this model. The KompAKI project had certain requirements for displaying resources in its Knowledge Hub, including general resource cards and ones for organizations. With the flexible and customizable nature of our out-of-the-box resource hub app, we were able to easily and quickly address these requirements, providing different visual representations for different types of resources. As evidenced by the KompAKI Resource Hub, the extensibility and flexibility of the metaphactory Resource Hub application enables you to make endless customizations, to ensure your resource hub serves your audience and needs, while seamlessly integrating with your native environment.
Why metaphactory?
metaphactory is an industry-leading enterprise knowledge graph platform that helps you to transform data into consumable, contextual and actionable knowledge. Our low-code, FAIR Data platform simplifies capturing and organizing domain expertise, extracting insights from your data and sharing knowledge across the enterprise.
If you’re interested in building your own resource hub, the metaphactory Resource Hub application is readily available as an out-of-the-box solution for immediate deployment. It also enables customization to suit any specific use case.
Our standards-compliant knowledge graph platform is equipped to support all the features and capabilities we mentioned above, including:
- Visual ontology editor for extending public ontologies and capturing additional internal or domain-specific knowledge.
- Low-code app building mechanism enabling the creation of a UX tailored to your specific use case.
- An intuitive data curation interface for easy management.
- A page rendering mechanism facilitating seamless integration of the app into the metaphacts website.
- Data publishing as JSON-LD for improved visibility on search engines.
Get your free trial of metaphactory to try it for yourself, or speak with our experts to learn more!



